Veb-saytni tayyorlashda muhim bosqich dizayn dizayni maketidir va tasvirni parchalarga to'g'ri kesish texnologiyasini bilmasdan maketni amalga oshirish mumkin emas. Buning uchun Adobe Photoshop grafik muharriridan foydalanish eng yaxshisidir, bu sizga tasvirni qismlarga eng aniq qilib kesishga imkon beradi va keyinchalik jadval yordamida rasmning barcha qismlarini bir butunga birlashtirishingiz mumkin.

Ko'rsatmalar
1-qadam
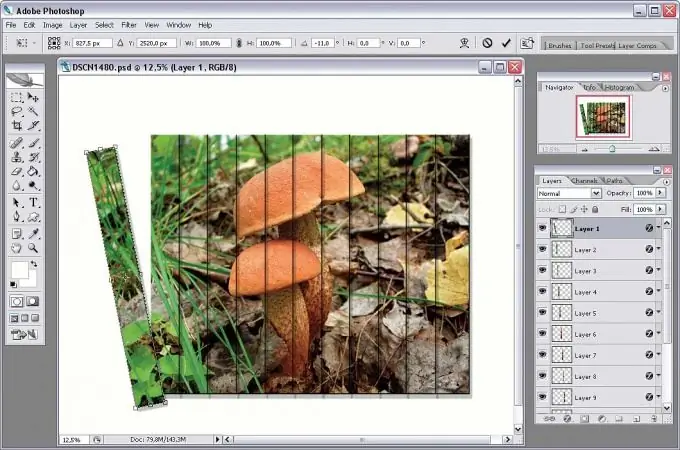
Saytning qaysi qismlaridan iborat bo'lishini oldindan o'ylab, Adobe Photoshop-da rasmni oching, ya'ni asl rasmni qaysi qismlarga bo'lish kerakligini anglatadi. Naqshni kesish uchun qo'llanma chiziqlarini yaratish bilan boshlang. Barcha yo'riqnoma satrlarini belgilab bo'lgandan so'ng, asboblar panelidagi Dilim opsiyasini tanlang yoki K tugmachasini bosib qo'ng'iroq qiling.
2-qadam
Ko'rsatmalar bilan ko'rsatilgan maydonni kuzatib boring, shunda siz parcha raqamini ko'rishingiz mumkin bo'lgan ko'k quti paydo bo'ladi. Ushbu katakchadan foydalanib, yo'riqnoma satrlari bo'yicha tanlangan barcha bo'limlarni aniqlang, so'ngra "Dilim tanlash" vositasi yordamida o'lchamini o'zgartirmoqchi bo'lsangiz, har bir bo'limni bosing.
3-qadam
Ushbu asbobdan foydalangandan so'ng, chegara rangi ko'kdan sariq rangga o'zgaradi va har bir bo'lakning chegaralarini sichqoncha kursori bilan yon va burchaklar bo'ylab siljitish mumkin. Ctrl tugmachasini bosib ushlab Slice va Slice Select rejimlarini tezda almashtirishingiz mumkin.
4-qadam
Tanlangan maydonlarni kesib o'tmasliklari uchun o'lchamlarini o'zgartiring va shu bilan birga chegaralar orasidagi bo'shliqlarni yaratmang. Barcha qismlarni tanlaganingizdan va rasmni kerakli miqdordagi maydonlarga kesganingizdan so'ng, ularni saqlang.
5-qadam
Bir nechta qismlar mustahkam fonni tashkil etadigan joylarda siz ularni bitta rangli qism bilan almashtirishingiz mumkin, shuningdek ularni formatdagi shaffof.
6-qadam
Veb-saytingiz maketida.gif"






